Iklan Anda
After using multiple sharing widget in your blogger, is your social
exposure is on the lower side? Do you think that people read your
content, but in spite of sharing or liking your content, they just read
and leave? Do you have a feeling that they completely ignore whether
your website has traffic or not. Well, in that case you have to drive
your readers to like or share your page in order to discover your
content. This is likely the best means to increase your social traffic,
especially for those design sites that shares free resources. Locking
the entire page by some pop up probably the worst idea because this
fails to showcase the importance of your content. That's why this locker
is designed to lock a specific part of your page instead of the entire
page. It can lock any part of your webpage and can be implemented
infinite times on a single page. You can even change the appearance of
this locker to your custom style.
Let's start.
Search for (Ctrl+F)

Close
A close button will be displayed at the top right corner of locker. The 'close' option takes only Boolean values (true or false) (19th line of the code).

Click 'Save template'.
Now whenever you are interested to display social content locker in
your blog post, wrap your code within the following snippet of code.
I tried my best to keep things as uncomplicated as possible. Any type of question related to this will be appreciated.
Happy Blogging.
Before you proceed to make any customization in your blogger template, it is recommended to backup your blog template if anything goes wrong.
Let's start.
- Login to your Blogger account, go to Blogger dashboard, click the arrow adjacent to 'Go to post list icon' and select 'Template' from dropdown menu. You can also select the 'Template' from left navigation menu.
- Make sure whether jQuery library is already included in your blog. If not, search for (Ctrl+F)
<head>and paste (Ctrl+V) the following line just after<head>.
<script src='http://code.jquery.com/jquery-1.10.2.min.js' type='text/javascript'/></head> and paste (Ctrl+V) the following code before </head>.<link href='http://cdn.rawgit.com/menightfury/social-locker/master/style.css' rel='stylesheet'/> <script src='http://cdn.rawgit.com/menightfury/social-locker/master/script.js' type='text/javascript'/> <script type='text/javascript'> //<![CDATA[ jQuery(document).ready(function($) { $('#default-usage .to-lock').sociallocker({ buttons: {order:["facebook-like","twitter-tweet","google-plus"]}, twitter: {url:"http://twitter.com/menightfury"}, facebook: {url:"https://www.facebook.com/bloganalyzer.nightfury"}, google: {url:"https://plus.google.com/+BloganalyzerBlogspot"}, text: { header: "Like us To Unlock This Content", message: "This content is locked. Like us on Twitter, Facebook or Google plus to unlock it." }, locker: {close: false, timer: 0,}, theme: "secrets" }); }); //]]> </script>
Customization
Buttons
There are seven buttons available for content locking. These are, - facebook-like :
- facebook-share :
- google-plus :
- google-share :
- twitter-tweet :
- twitter-follow : and
- linkedin-share :
You can apply any number of buttons for your blog. You can even change the order of these buttons in the
order:[] option (8th line of the code). Separate each button by a comma (,).
Text
This section consists of two sub-sections; 'header' and 'message'. The
'message' appears under the 'header'. You can modify the content of
these two sub-sections of your own or you can leave these fields empty.
Detailed description of 'header' and 'message' is depicted below (15th
and 16th line of the code).- header

- message

Theme:
This specifies the visual aspect of your locker. There are five
predefined locker themes available. You can select any of the following
styles (20th line of the code). You can even leave this field empty. The
style is 'starter' by default.- secrets

- dandyish

- flat

- glass

- starter

Additional Customization
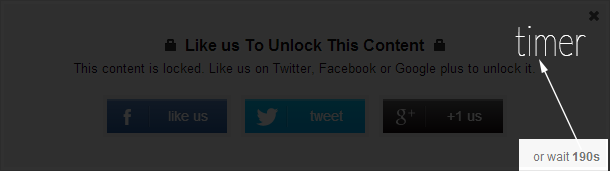
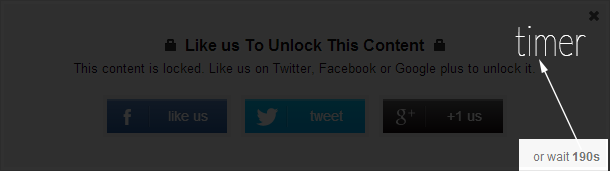
Timer
A countdown timer will be displayed. The 'timer' option takes only integer values (19th line of the code).
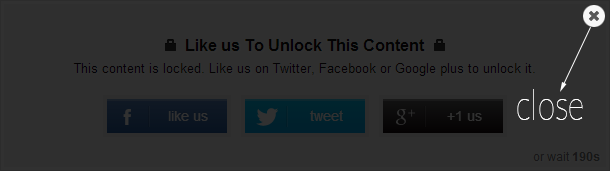
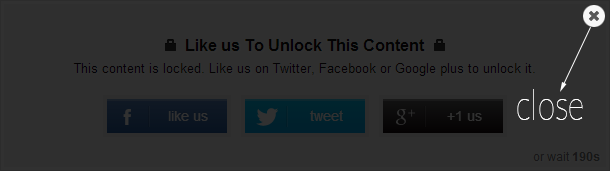
Close
A close button will be displayed at the top right corner of locker. The 'close' option takes only Boolean values (true or false) (19th line of the code).

<article id="default-usage"> <div class="to-lock" style="display:none;"> -- Your Content -- </div> </article>
Update
Facebook Share Button
A lot of people have been asking me that they are having problem
whenever they are trying to implement Facebook share button. Well, first
I have to clarify that Facebook share button does not work the way as
Facebook like button. For integrating Facebook like button in your
website pages you don’t need an App ID, a unique identifier for your
website, but for integrating Facebook share button App ID is must
required.
Get a Facebook App ID for your website. Follow the steps carefully and comeback when you're done.
Once you have your App ID, you can insert it in your code. To do this, change the facebook option as follows.
But wait. What if your Facebook like button and share button url are not the same.facebook: { appId:1234567890, //write your actual App ID url:"https://www.facebook.com/bloganalyzer.nightfury", //replace with your Facebook url },
Different URL for FacebookWell, fortunately this also possible with social content locker. You have to declare url twice. For example, write the facebook option as follows.
facebook: { like:{ url:"https://www.facebook.com/PRIOSOFT.BD/" //replace with your Facebook url }, share:{ appId:1234567890, //write your App ID, url:"PRIOSOFT.TK", //replace with your blog name }, },
Dynamic URL for Facebook
For this purpose you have to declare a variable where you can pass your
current blog url and write that variable in facebook share section.
Sounds dumb, right? Well if you are familiar with web designing you
would probably understand what I'm talking about. But the purpose of
this blog is to provide code for everyone. So the entire code is written
below (for this last customization only).
<link href='http://cdn.rawgit.com/menightfury/social-locker/master/style.css' rel='stylesheet'/> <script src='http://cdn.rawgit.com/menightfury/social-locker/master/script.js' type='text/javascript'/> <script type='text/javascript'> //<![CDATA[ jQuery(document).ready(function($) { $('#default-usage .to-lock').sociallocker({ var current_url = $(location).attr('href'); buttons: {order:["facebook-like","facebook-share","google-plus"]}, facebook: { like:{url:"https://www.facebook.com/bloganalyzer.nightfury/"}, share:{appId:1234567890, url:current_url}, }, google: {url:"https://plus.google.com/+BloganalyzerBlogspot"}, text: { header: "Like us To Unlock This Content", message: "This content is locked. Like us on Twitter, Facebook or Google plus to unlock it." }, locker: {close: false, timer: 0,}, theme: "secrets" }); }); //]]> </script>
- Hope your problems will be solved by now.
Credit
This awesome widget is created by Onepress-media for Wordpress blog.I tried my best to keep things as uncomplicated as possible. Any type of question related to this will be appreciated.
Happy Blogging.
Iklan Anda
Baca juga:
Tags:
#Blogger


